Bespin | Eclipse : Le retour du terminal X ?
Le « Tout en ligne » est une idée qui se généralise de plus en plus : les WebMail, les photos (Flickr), les documents (GoogleDocs), la sauvegarde (Amazon S3), etc…
Les avantages : aucune installation à faire et un accès à toutes vos données depuis n’importe quel accès internet.
En appliquant ce principe au développement, on a le concept d’un environnement de développement intégré tout en ligne. Développer sur n’importe quel ordinateur avec votre configuration personnelle, vos projets, le tout sans rien réinstaller, le rêve, non ?
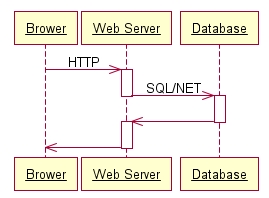
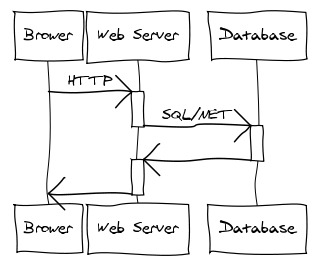
Bespin est un nouveau projet des labs Mozilla qui va dans ce sens : un éditeur de code réalisé en javascript permettant d’intéragir avec un serveur pour par exemple enregistrer le texte édité dans une structure de projet grâce à des apis REST à implémenter côté serveur (des exemples en Python et Servlet Java sont fournis [1]).
L’éditeur est assez évolué et dispose d’une ligne de commande avec aide en ligne.
Allez à 2:13 pour voir l’éditeur en action:
Introducing Bespin from Dion Almaer on Vimeo.
Mais ce n’est pas fini! Quelques jours après cette annonce Boris Bokowski, commiter sur Eclipse et son camarade Simon Kaegi ont implémenté ces apis [2] avec un Eclipse « headless » sans interface graphique [3].
L’intérêt ? Un des avantages du tout en ligne c’est la puissance de calcul qui peut être mis en oeuvre par une application web par rapport à votre ordinateur personnel si puissant soit-il.
Par exemple, utilisateur régulier de service de calcul d’itinéraire comme Google Maps, j’ai acheté il y a quelques temps un GPS portable et au premier test d’itinéraire ce qui m’a frappé c’est le temps de calcul de l’itinéraire : plusieurs secondes alors que sur internet c’est quasiment instantané…
Et oui, sur une application web, on ne sait pas combien d’ordinateurs sont utilisé pour vous fournir le service. Si l’application en question utilise des services distribués cela peut être un nombre important. C’est ainsi que l’on a appris récemment qu’une simple recherche sur google utiliserait par exemple près de 1000 serveurs [4].
Appliquons maintenant ce principe de puissance à la demande à un éditeur de code : compilation instanée, exécution des tests en simultané, etc… Le tout à partir de votre ordinateur qui peut être beaucoup plus léger en puissance car son seul but est de faire tourner le navigateur Web: pas besoin d’avoir des tonnes de RAM ou des processeurs à 300 coeurs. On reporte cela sur le ou les serveurs.
C’est un peu un retour au principe des terminaux X mais avec une ouverture beaucoup large : votre éditeur pourrait utiliser un serveur pour la compilation, d’autres services web pour des analyses de code, etc…
Vous pouvez essayer Bespin sur le site suivant : https://bespin.mozilla.com/
Références: