Créer des vidéos qui en jettent avec Animoto!
Animoto est un service en ligne qui permet de créer une vidéo à partir de vos photos.
C’est un service assez bluffant car le montage vidéo est entièrement automatique et dépend s’appuit sur une analyse des photos et du rythme de la chanson. Même avec des simples photos on arrive à un effet presque professionnel. Bien qu’automatique, vous pouvez quand même faire quelques réglages comme l’ordre des photos, rajouter du texte, choisir votre bande son: soit dans la bibliothèque de Animoto, soit en téléchargeant votre chanson.
Les photos peuvent provenir de votre ordinateur, d’un service de photos en ligne comme Flickr, Smugmug, Picasa ou encore Facebook.
Le service est gratuit pour des vidéos de 30s puis payant si on veut plus de temps et pouvoir télécharger la vidéo : de l’odre de 3$ la vidéo à 25$ illimitée pour un an.
Il est possible d’intégrer les vidéos dans vos pages webs comme l’exemple ci-dessous réalisé avec des photos du site d’Archamps sous la neige:
Les mêmes photos mais une autre chanson pour montrer les différences du montage:
Comme Animoto l’indique c’est peut-être la fin des simples diaporamas de photos…
A conseiller aussi pour une utilisation professionnelle comme l’a fait Joel Spolsky pour présenter les bureaux de sa société :
http://www.joelonsoftware.com/items/2009/01/02.html
Concernant l’envers du décors:
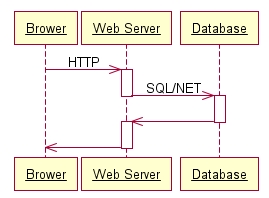
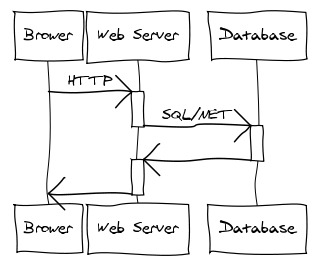
Animoto utilise le cloud computing d’Amazon avec presque 4000 instances EC2 gérées dynamiquement au plus fort en avril 2008, des files SQS pour traiter de manière asynchrone les tâches, S3 pour le stockage des photos et de la musique (source).